1. 버블 간단한 기능 소개 : Main Taps, Key Tools 소개
먼저, 사이트에 들어가서 간단히 계정 만들고/로그인 하고 시작하기~!
The best way to build web apps without code | Bubble
Bubble introduces a new way to build software. It’s a no-code tool that lets you build SaaS platforms, marketplaces and CRMs without code. Bubble hosts all web apps on its cloud platform.
bubble.io
본격적으로 배우기 전에 기본적인 구성과 기능을 아주 조금은 알고 있는 게 좋을 것 같아서 정리해보려고 한다.
왕왕왕초보자용!
Main Taps
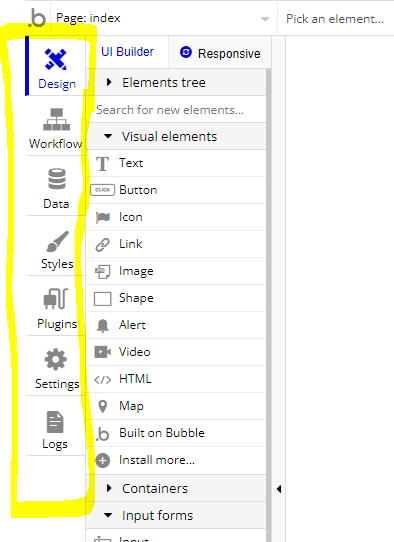
버블에 들어가면 이렇게 7개의 탭이 있다. 각 탭의 기능을 간단히 살펴보자!

1. Design tab : 사용자에게 보여지는 앱 화면을 디자인!
텍스트, 검색창, 버튼, 아이콘 등의 Visual elements(시각적 요소)들을 원하는 곳에 배치하여 사용자에게 보여지는 앱 화면을 디자인하는 탭이다.
아무것도 없는 빈 화면에 내가 원하는 element를 추가할 수 있다. 왼쪽의 팔레트에서 내가 원하는 element type을 클릭한 후 오른쪽의 화면으로 드래그 앤 드롭하면 element가 추가된다.
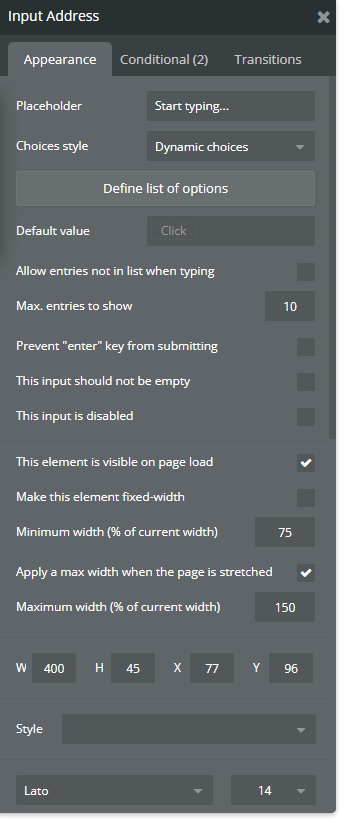
예시 : 아래는 검색창을 추가한 모습이다.

element를 더블클릭하면 아래와 같은 property editor 창에서 element의 appearance랑 behavior를 설정할 수 있고, element를 우클릭해서 추가적인 편집도 가능하다.

2. Workflow tab : event에 따른 action 설정!
단순히 정적인 화면을 보기만 하는 것이 아니라 사용자가 검색을 하면 그에 대한 결과를 보여주고, 이런저런 버튼을 누르면 각 버튼에 따른 동작이 발생하는 등 역동적인 user interaction 기능을 만드는 탭이다.
기본적으로 어떤 event(예를 들어 검색 버튼을 클릭하는 이벤트)가 일어날 때 어떤 action(예를 들어 검색결과를 화면에 보여주는)가 일어나는지 설정한다.
예시 : 아래는 저장이라는 버튼이 클릭되었을 때, 위치라는 데이터 타입을 생성하도록 설정한 것이다.

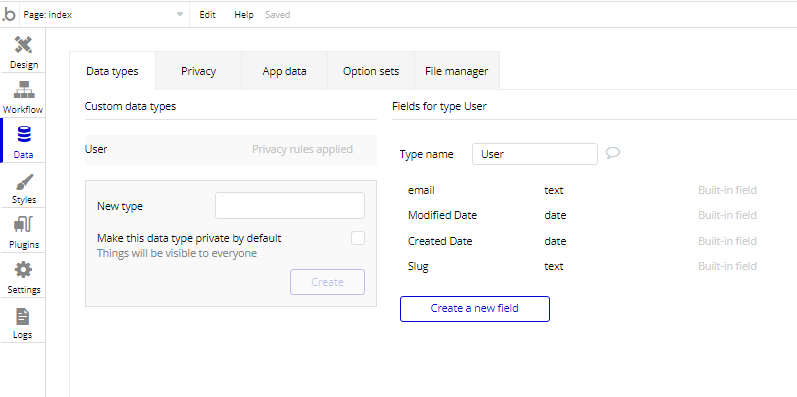
3. Data tab : 웹앱 내의 데이터 구조를 관리하고 수정!
웹앱 내의 데이터베이스를 관리하는 탭이다. 데이터 타입을 볼 수 있고, 그 안의 필드 속성을 수정할 수 있다. App data에서 실제 데이터를 볼 수 있고, Privay에서 privay rule을 설정할 수 있다.

4. Styles : element에 바로 적용 가능한 스타일 만들기!
비슷한 element에 같은 스타일 속성을 적용하고 싶다면 스타일 탭에서 그러한 element에 적용할 스타일 속성을 만들어두고 필요할 때마다 바로 사용할 수 있다.
디자인 탭에서 만든 element의 appearance를 디자인 탭 내에서 property editor를 통해 설정할 수도 있지만, 일일이 설정하기 귀찮을 수 있다. 한 번만 사용하는 것이면 괜찮지만 element를 반복해서 사용해줘야 할 때, 그에 대한 스타일을 만들어두면 귀찮은 작업을 반복하지 않고 빠르게 디자인할 수 있어서 편리하다.
5. Plugins tab : 외부 플러그인을 설치하고 적용!
버블에서 제공하는 기능 외에도 더 풍부한 기능을 사용하고 싶다면 플러그인을 통해 구현할 수 있다.
무료로 제공하는 플러그인도 있고, 유료도 있다.

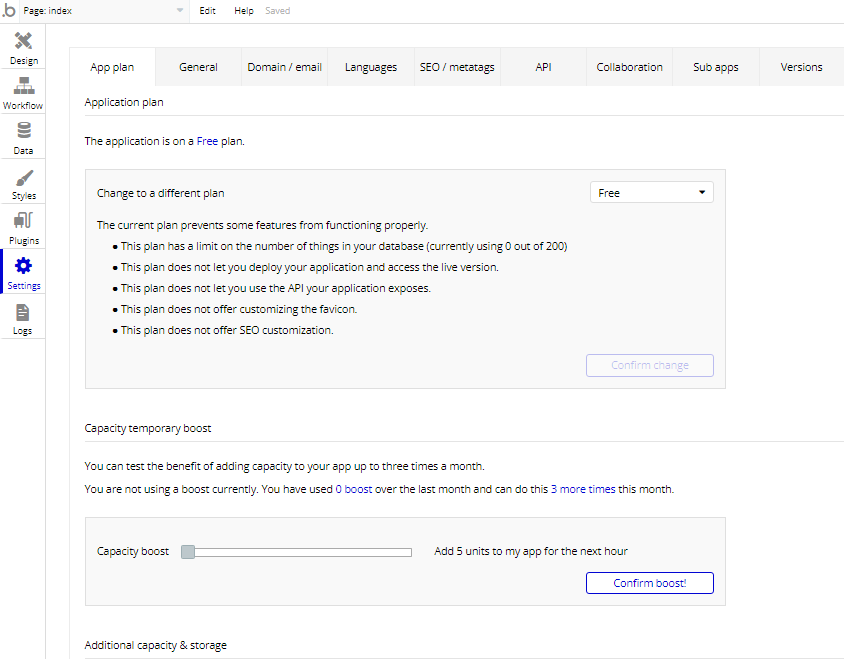
6. Settings tab : 웹앱의 기본적인 설정을 관리!
관리자 설정, 도메인 이름, 기본 언어, API 구성, 구독 등 웹앱 전반에 적용되는 기본적인 설정을 관리하는 탭이다.

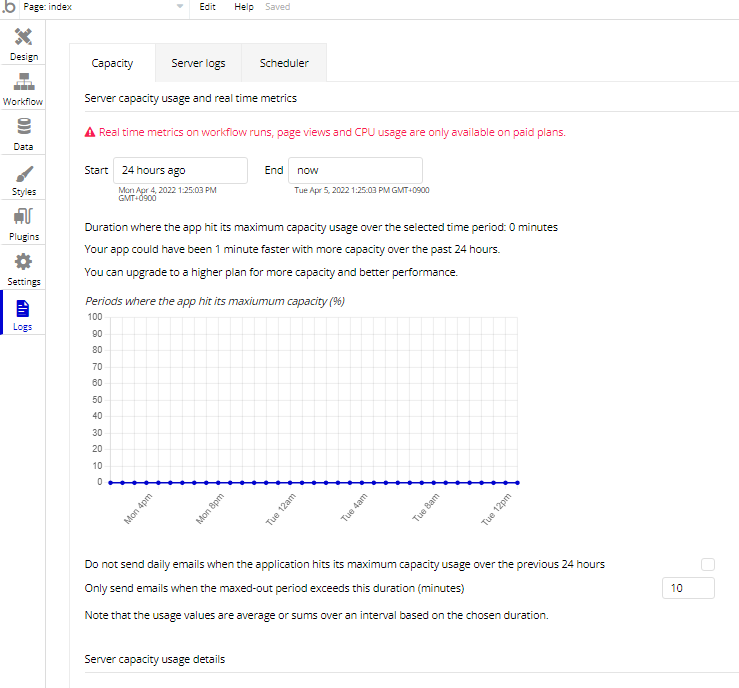
7. Logs tab : 웹앱의 실행 상태를 모니터링!
workflow 작동 기록, 앱 사용량 등을 확인할 수 있다.

Key Tools
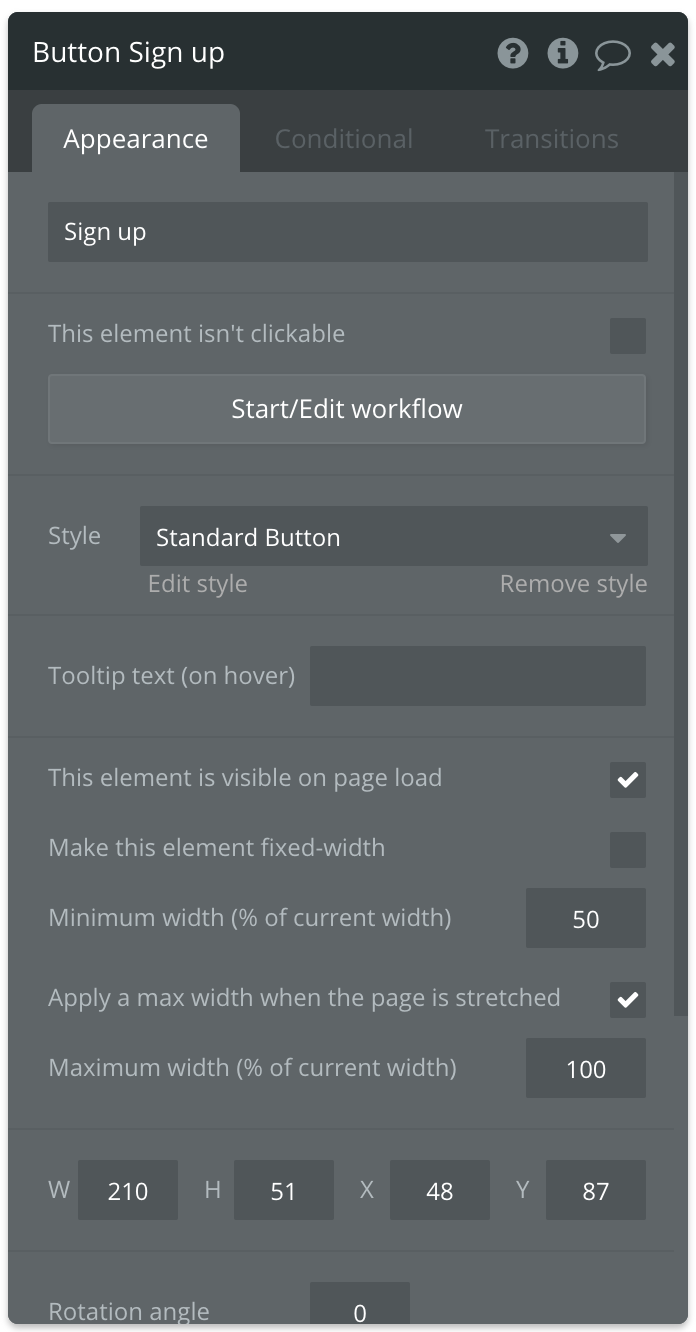
1. Property Editor : element의 appearance, action 설정
디자인 탭에서 봤던 바로 그 property editor이다.
맨 위에서 element의 이름을 바꿀 수 있다. Button Sign up으로 되어있는 것을 '버튼' 이런 식으로 내가 알아보고 관리하기 편한 이름으로 바꿔주면 좋다.

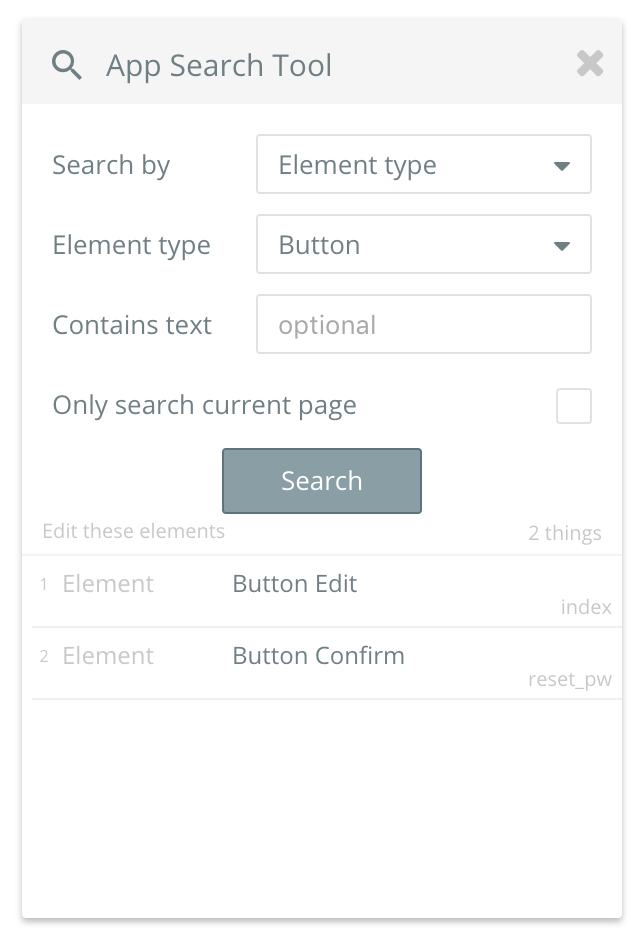
2. App Search Tool : 찾기
페이지 상단의 돋보기 아이콘을 누르면 나타난다.
element나 action 등을 찾을 때 사용한다.
특정한 타입의 element를 모두 수정해야 하는 상황에서 이렇게 한 번에 모두 찾을 수 있기에 편리한 기능.


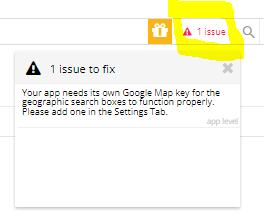
3. Issue Checker : 수정이 필요한 issue 알려줌
페이지 상단의 주의 아이콘을 누르면 나타난다.

4. Preview : 미리보기
페이지 상단에 preview 버튼이 있다.
내가 만든 웹앱이 실제로 어떻게 보이고 잘 작동하는지 publish 하기 전에 확인해볼 수 있다.

5. 되돌리기 기능
페이지 상단에 위치해있다. 실수한 게 있을 때 이전 버전으로 돌릴 수도 있고, 앞으로 가는 것도 가능하다.
끝~!
더 자세한 기능들은 직접 이것저것 만들어보면서 익히고 다음 기회에 더 깊게 다룰 것이다.
<버블 docs>
https://manual.bubble.io/core-resources/bubbles-interface
Bubble's Interface - Bubble Docs
In this section, we cover everything that there is to know about Bubble's Interface.
manual.bubble.io